La experiencia que nos ha dado el paso de los años, dentro de un sector tan estratégico como el de las tiendas Online construidas en PrestaShop, ha hecho que veamos lo importante que es el tiempo de carga web para la experiencia del usuario .
Además, debemos saber que es uno de los factores a tener en cuenta, junto con muchos otros, a la hora de preparar nuestra estrategia de posicionamiento SEO.
Menú temático del contenido
¿Qué es el tiempo de carga web?
Como tiempo de carga web, entendemos, el promedio del tiempo total que tarda un usuario en ver el contenido completo de nuestra tienda Online.
Para mejorar la experiencia del usuario en tu sitio web, debes disminuir este tiempo de carga web al mínimo posible. O lo que es lo mismo conseguir una buena velocidad de carga de tu página web.
A diario recibimos numerosos correos electrónicos que llegan a nuestro buzón y comentarios que nos encontramos en nuestro perfil de Facebook, es por eso que hemos recopilado algunos factores que puedes trabajar en tu sitio web que reducirán el tiempo de carga de tu eCommerce.
¿Cómo podemos optimizar la velocidad de carga web de mi tienda Online?
Si queremos reducir el tiempo de carga de nuestro eCommerce debemos mejorar algunos de los aspectos que te detallamos a continuación.
Elegir correctamente el hosting para tu tienda Online
Es muy importante que el hosting que elijas permita el correcto funcionamiento de tu sitio web y no se produzcan errores por la falta de espacio ni problemas de accesibilidad .
Existen muchos hosting para elegir, asegúrate de revisar todos los detalles técnicos que permitan el correcto funcionamiento de tu tienda Online en PrestaShop.
Comprime el tamaño de tus imágenes
Si hay algo que puede echar por tierra desde el primer el tiempo de carga de nuestra tienda Online, son las imágenes. Debes tener en cuenta que una imagen de calidad te puede ayudar a vender mucho más.
Sin embargo, no es necesario que una imagen pese varios megas. De hecho, nosotros te recomendamos que utilices un compresor de imágenes ya que éstas pueden ser de muy alta definición sin necesidad de que ocupen mucho.
Suprime elementos multimedia innecesarios
Todos sabemos que hay algunos elementos multimedia como pueden ser pequeños fragmentos de vídeo o gif, que te pueden ayudar a obtener mayores beneficios. Sin embargo también tienes que tener muy en cuenta que estos elementos pueden llegar a ser necesarios, ya que ralentizará mucho el tiempo de carga tu sitio web.
Nosotros te invitamos a que lo revises y únicamente te quedes con aquellos que sean estrictamente necesarios.
La importancia de activar la caché
Independientemente si estás trabajando sobre PrestaShop, hay que decir que la activación de la caché es vital. Y es que, es uno de los recursos que más te va a ayudar a optimizar la velocidad de carga de tu tienda Online.
Es por ello por lo que te pedimos que la actives de inmediato. Enseguida, podrás hacer pruebas incluso desde tu propio ordenador, o desde cualquier dispositivo móvil que tengas a tu alcance, y verás como la velocidad de carga web aumenta al instante.
Revisa periódicamente tus módulos o plugins instalados
Echando la vista atrás, nos hemos dado cuenta que en este artículo hemos hablado de la importancia que tienen los módulos o plugins para una tienda Online.
Puede llegar un momento que nos encontremos con algunos de estos módulos que ya no necesitamos pero que aún están instalados. Esto hará, sin lugar a dudas, que aumente el tiempo de carga de tu eCommerce.
Además, deberás de tener siempre los módulos actualizados, por ello te pedimos que revises de manera mensual los que tienes instalados y descartes aquellos que llevas un tiempo sin utilizar o aquellos que no te aportan una funcionalidad.
Errores en el código de la web
Cuando medimos la velocidad de carga de un sitio Web, suele ser habitual que aparezca el mensaje “minificar los códigos HTML, CSS y Javascript”, como una de las mejoras a implementar en tu tienda Online.
Este mensaje, hace referencia a todos aquellos espacios en blanco, saltos de línea o bien comentarios, que los desarrolladores web incluyen dentro del código de tu sitio Web. Todo ello no es visible por el usuario, pero sí que afecta al tiempo de carga web.
Suelen existir aplicaciones que realizan de manera conjunta estas correcciones, pero es importante que antes realices una copia de seguridad de tu eCommerce.
¿Cómo medir el tiempo de cargar web de tu eCommerce?
Para poder mejorar el tiempo de carga de tu tienda Online, debemos utilizar primero las herramientas que nos permitan medirlo.
A continuación te mostraremos algunas de estas herramientas.
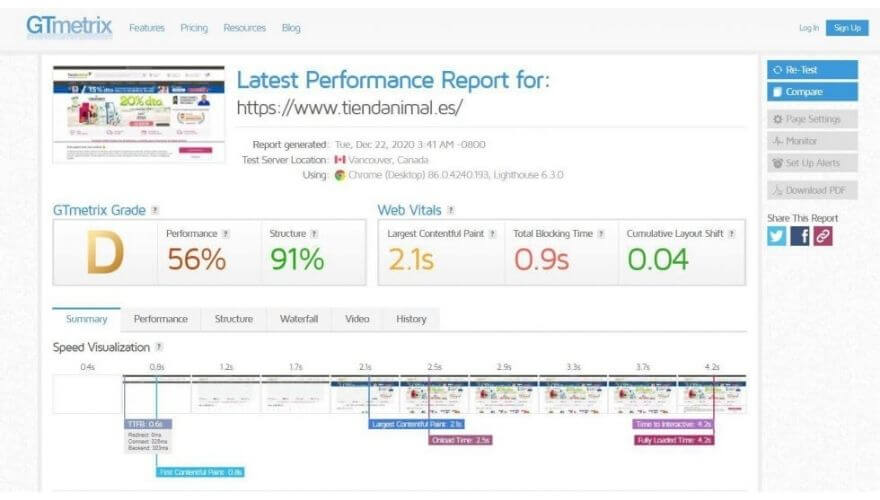
GtMetrix
La herramienta GtMetrix , es una de las más conocidas y utilizadas para medir la velocidad de carga de tu sitio Web. Una de las características que nos ofrece es poder obtener los datos tanto en el buscador Google como en Yahoo, y por otro lado, una vez logueado, podremos fijar la localización del servidor para medir los datos más cercanos a nuestra dirección IP.
Nos facilitará un informe detallado de todas las mejoras que podemos implementar en nuestro sitio Web, incluso descargar en formato pdf.

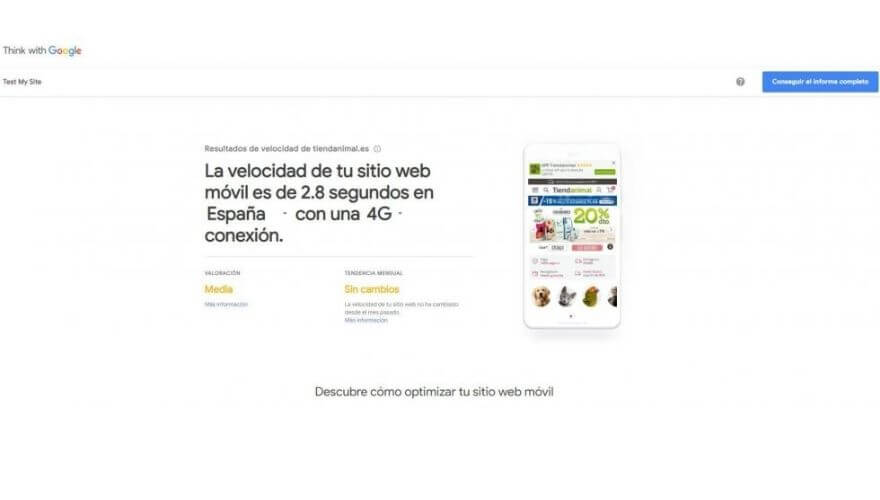
Test my site Thin with Google
Cuando hablamos de Thin with Google, hablamos de una herramienta de Google gratuita y que mide la velocidad de carga web directamente para dispositivos móviles

La principal diferencia con el resto es que te permite elegir con qué tecnología móvil mides, ya sea 3G o 4G, y además te permite introducir las URL’s de la competencia para poder ver una comparativa con tu tienda Online.
Además dispones de un informe completo de forma gratuita cuando facilitas tus datos de contacto.
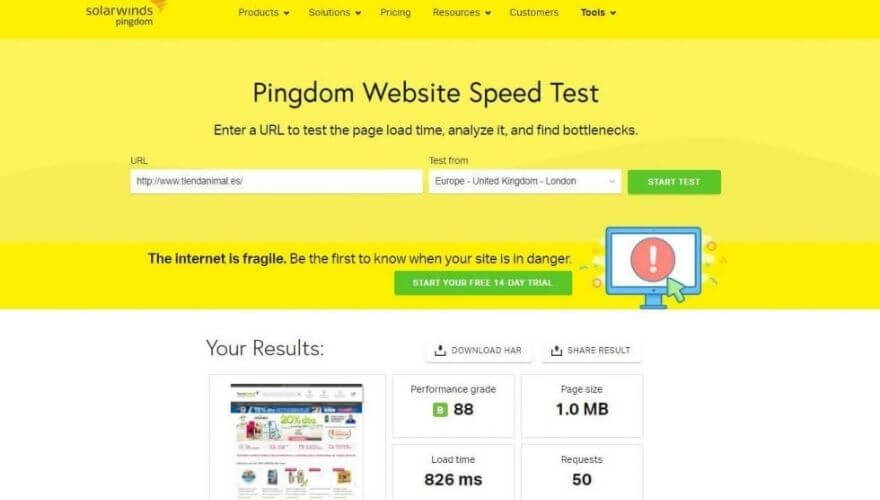
Pingdom Website Speed Test
Otra de las herramientas que podemos comentar es Pingdom Website Speed Test, una de las más completas a la hora de presentarnos los resultados de estas mediciones en los diferentes puntos de tu tienda Online.

Los resultados nos muestran el tiempo de actividad, el rendimiento, las interacciones de tu sitio Web y los puntos a mejorar para ofrecer una mejor experiencia al usuario final. Tiene una parte gratuita y ofrece una prueba de 14 días de sus funciones pro, para posteriormente ser de pago.
Google Pagespeed
La herramienta gratuita Google PageSpeed Insights nos permite medir la velocidad de carga de nuestra tienda Online en dispositivos móviles y en Desktop

Nos muestra gráficamente los resultados y nos dice qué mejoras podemos realizar para disminuir este tiempo de carga web.
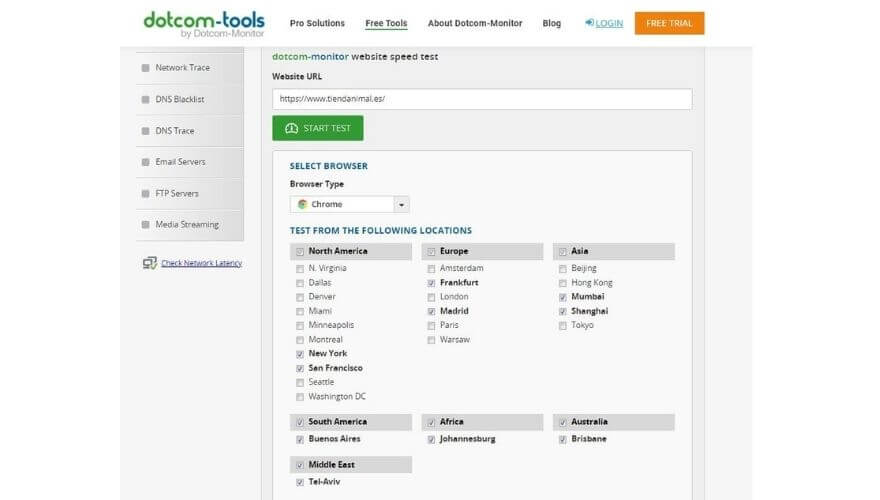
Dotcom-tools
La herramienta dotcom-tools te permite medir la velocidad de carga de tu eCommerce y una de sus características es que permite elegir en qué buscador quieres realizar la medición, además de poder elegir entre 20 localizaciones.

Proporciona también un informe gratuito sobre todos los datos medidos, y un gráfico en cascada con el tiempo de carga de cada una de las URL’s de tu sitio Web.
Este informe incluso puedes recibirlo por email si lo solicitas en la plataforma. Ofrece también una parte de pago que te permite monitorizar tu Web durante 24 horas los 7 días de la semana.
Conclusión
Cuando quieras trabajar el posicionamiento de tu tienda Online no podrás olvidarte de trabajar la velocidad de carga web.
Por ello, no olvides utilizar las herramientas que te hemos comentado y sobretodo comprobar el tiempo de carga de tu eCommerce de manera habitual.
Con todas estas acciones mejorarás tanto el posicionamiento SEO de tu sitio Web, además de mejorar la experiencia de los usuarios que elijan tu tienda Online.
¿Has medido alguna vez el tiempo de carga web en tu tienda Online?
Déjanos tu comentario y compártelo con nuestra comunidad.